Apa itu Javascript
Point-point penting :
-Alert
-Prompt
-Log
-Comment
-Variable (Declare & Assign)
-Tipe Data & Operator
-Array
-Looping
-Conditional
-Tugas & Jawaban Pribadi Saya
-------------------
JavaScript adalah bahasa pemrograman yang digunakan untuk mengembangkan aplikasi web interaktif. Dalam bahasa manusia, JavaScript adalah bahasa yang digunakan untuk membuat halaman web menjadi lebih hidup dan interaktif. Berikut beberapa hal yang bisa dilakukan dengan JavaScript:
- Membuat efek visual seperti animasi, scroll, dan efek transisi.
- Memvalidasi input pengguna pada formulir.
- Mengubah konten halaman web secara dinamis, seperti menambah atau menghapus elemen DOM.
- Berkomunikasi dengan server web untuk mengambil data atau mengirim data ke server.
- Membuat interaksi antara pengguna dan halaman web, seperti ketika pengguna mengklik tombol atau memasukkan input pada formulir.
JavaScript seringkali digunakan bersama dengan HTML dan CSS untuk membuat halaman web yang lebih dinamis dan interaktif. Dalam pengembangan web modern, JavaScript menjadi bahasa yang sangat penting, karena mampu memberikan pengalaman pengguna yang lebih interaktif, responsif, dan menarik.
BTW, saya make vscode cuyyyy di google cek azaaaaaa sendiri kalo mau downloadddd
trs yang kedua tuh alert kan ya, alert tuh buat nampilin kek notifikasi alert gitu, nih contohnya
alert('hayolo')
nah munculnya begini
nah kalo kalian mau nampilin array gitu kalian gausah make tanda petik, jd kek gini
yang ketampil isinya cuy! wkwkkww norak
oiya kalo filenya nyatu kehtml(inline script), pastiin make <script> ... </script>, kalo file terpisah atau external script sih tinggal buat nama folder aja kaya main.js
point kedua tuh tadi Prompt
contohnya kek gini
prompt tuh mirip-mirip sama alert tapi dia butuh inputan
kek gini contohnya
nah ini hasilnya begini cuy
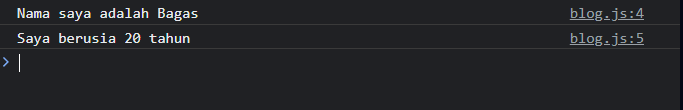
Nah kalo gua mau ngambil data dari pertanyaan itu, kek gini nih codingannya,
ini line 1 aja ya btw karna line kedua itu cuma buat nampilin bukti bahwa inputan prompt tadi udah work
anjay wkkwwk, masih gampang masih seru cuyyy,
selanjutnya kan nampilin log ya , gua lupa tapi kayanya yang dimaksud tuh console log deh, di awal sih yang gua tau console log itu cuma buat nampilin codingan kita di inspect > console, kedepannya pasti ada maskud yang lebih kompleks tapi gua juga belom tau apa
nih kek gini contohnya
tampilannya teh begini cuyy
langsung ke variabel aja, ini contohnya
sekarang gua tanyain ke ai nih cuy sisanya gua lg males mikir soale
Tentu, berikut adalah penjelasan singkat tentang "var" dan beberapa tipe data lainnya, beserta contoh deklarasinya:
1. var:
Fungsi: Digunakan untuk mendeklarasikan variabel dengan lingkup fungsi atau global.
Contoh deklarasi:
Penjelasan: Dalam contoh di atas, kita menggunakan kata kunci "var" untuk mendeklarasikan variabel "usia" dengan nilai 10 dan variabel "nama" dengan nilai "Bagas". Variabel yang dideklarasikan dengan "var" memiliki lingkup fungsi atau global, artinya variabel dapat diakses dari dalam atau di luar blok kode.
2. int:
Penjelasan: Di JavaScript, tidak ada tipe data khusus "int" seperti pada bahasa pemrograman lain. JavaScript menggunakan tipe data "number" untuk mewakili angka, baik bulat maupun desimal. Contoh deklarasi:
Penjelasan: Variabel "angkaBulat" dideklarasikan dengan tipe data "number" dan nilai 42, sedangkan variabel "angkaDesimal" juga dideklarasikan dengan tipe data "number" dan nilai 3.14.
3. String:
Fungsi: Digunakan untuk merepresentasikan teks atau urutan karakter.
Contoh deklarasi:
Penjelasan: Variabel "teks" dan "nama" dideklarasikan dengan tipe data "string" yang diapit oleh tanda kutip ganda. Tipe data "string" digunakan untuk menyimpan teks dan karakter.
4. Boolean:
Fungsi: Digunakan untuk merepresentasikan nilai kebenaran.
Contoh deklarasi:
Penjelasan: Variabel "benar" dan "salah" dideklarasikan dengan tipe data "boolean". Tipe data "boolean" hanya memiliki dua nilai, yaitu "true" (benar) dan "false" (salah), yang digunakan untuk logika pernyataan kondisional.
5. Array:
Fungsi: Digunakan untuk menyimpan kumpulan nilai yang diindeks secara berurutan.
Contoh deklarasi:
Penjelasan: Variabel "angkaArray" dan "namaArray" dideklarasikan sebagai tipe data "array". Tipe data "array" digunakan untuk menyimpan banyak nilai dalam satu variabel, yang dapat diakses menggunakan indeks.
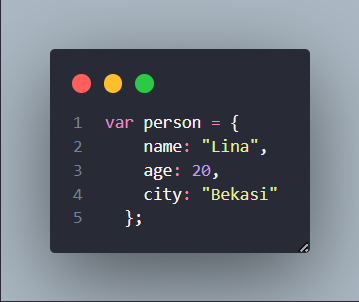
6. Object:
Fungsi: Digunakan untuk merepresentasikan entitas kompleks dengan properti yang terkait.
Contoh deklarasi:
Penjelasan: Variabel "person" dideklarasikan sebagai tipe data "object". Objek memiliki properti yang terkait, seperti "name", "age", dan "city" dalam contoh di atas, yang menyimpan informasi terkait entitas yang direpresentasikan.
Sekali lagi, perhatikan bahwa "int" tidak digunakan secara eksplisit di JavaScript, tetapi menggunakan tipe data "number" untuk mewakili angka bulat dan desimal.
terus apalagi td ya , oh looping cuy
Berikut adalah beberapa contoh looping
- Perulangan for: digunakan untuk melakukan perulangan sebanyak n kali dengan kondisi tertentu. Contoh:
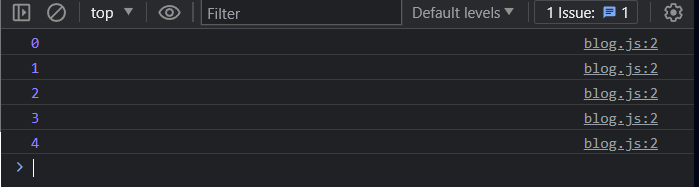
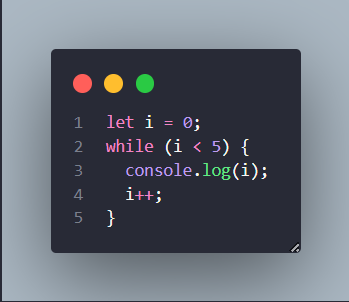
- Perulangan while: digunakan untuk melakukan perulangan selama kondisi tertentu terpenuhi. Contoh:
- Perulangan do-while: mirip dengan perulangan while, namun akan mengeksekusi kode setidaknya satu kali sebelum mengecek kondisi. Contoh:
- Perulangan forEach: digunakan untuk melakukan perulangan pada setiap elemen dalam sebuah array. Contoh:
ini kalo conditioning atau biasa gua sebut if else
Berikut adalah contoh penggunaan if else
- Contoh 1:
dan ini bila x kurang dari 5
- Contoh 2:
bila y lebih dari 5
Contoh soal dan jawaban dari bang dea, jawaban dari gweh
Soal 1.
// prompt untuk mengetahui saldo akhir dari apa yang diinputkan oleh user
Soal 2.
// menentukan hari dari tanggl yang ada saat ini di pc kalian
Berikut adalah kode yang menggunakan array dengan fungsi yang sama,